[React] create-react-app
React
A JavaScript library created by Facebook for building user interfaces


What Is React?
declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
Create React App
To set up create-react-app, run the following code in your terminal, one directory up from where you want the project to be created.
$ npx create-react-app app-name
Once that finishes installing, move to the newly created directory and start the project.
$ cd react-tutorial && npm start
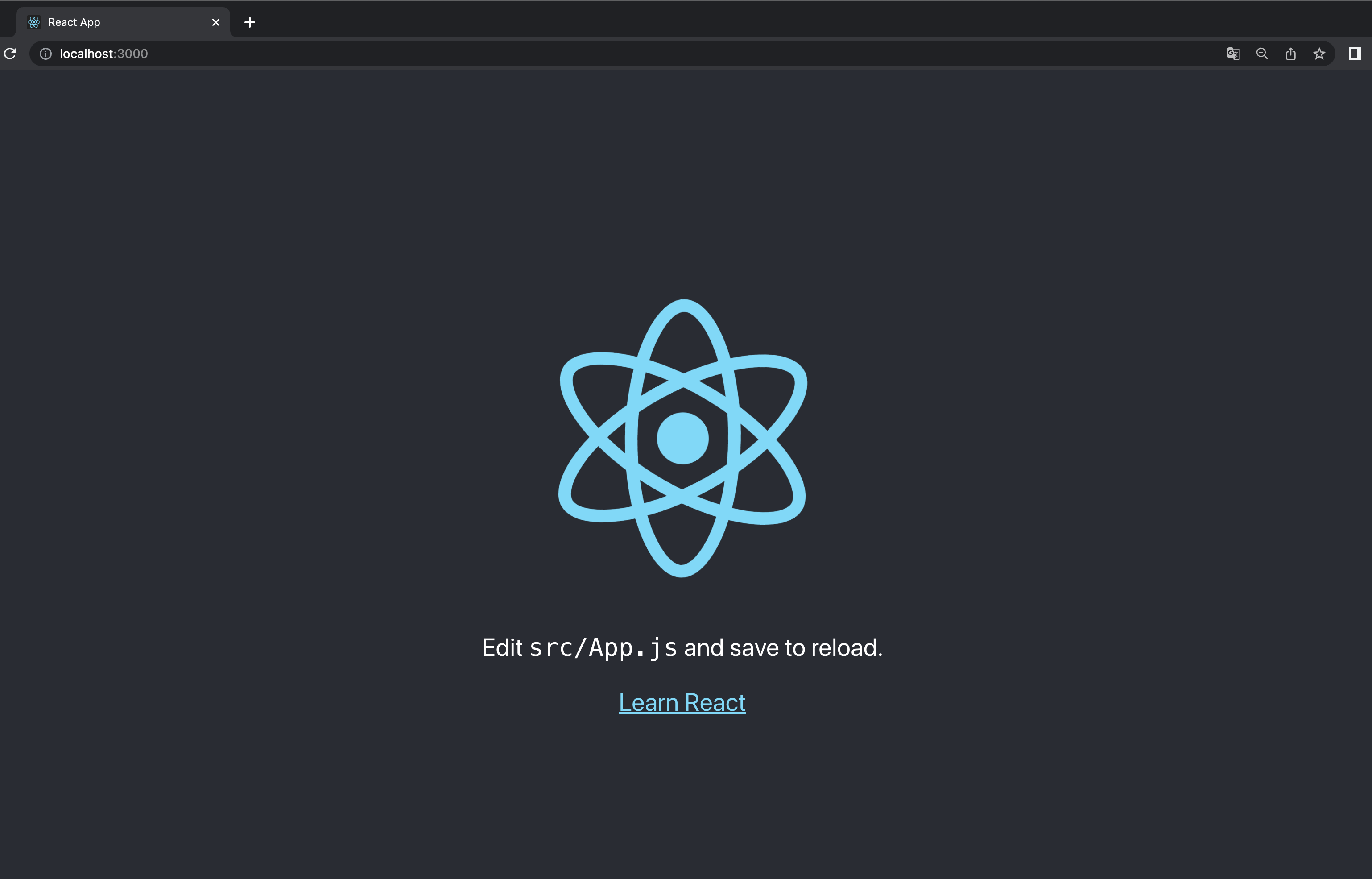
Once you run this command, a new window will popup at localhost:3000 with your new React app.

If you want to change the defalt port 3000 to something else, update the “start” command in your package.json file
//for Mac OS and Linux
{
"scripts": {
"start": "export PORT=5000 && react-scripts start",
},
}
//for Windows
{
"scripts": {
"start": "set PORT=5000 && react-scripts start",
},
}

Leave a comment