Weekly I Learned[Life Cycle(class vs function), react hooks] (day28)

Lifecycle
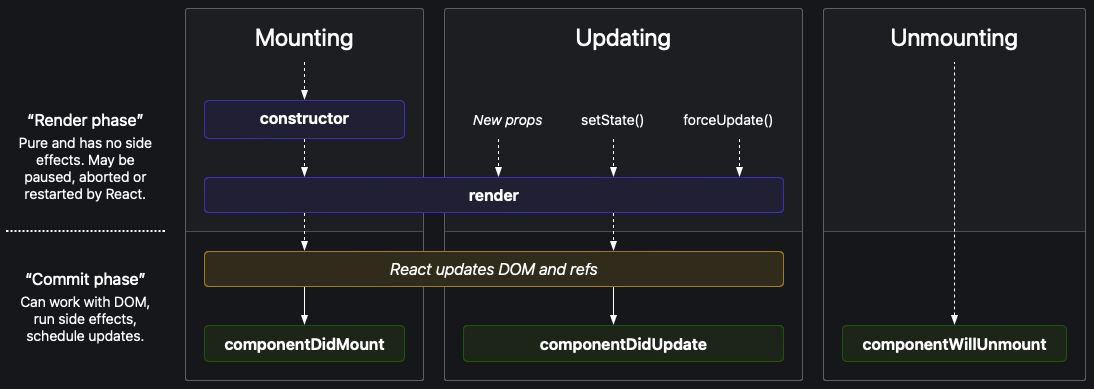
- 컴포넌트는 생성(mounting) -> 업데이트 (updating) -> 제거(unmounting)의 생명주기를 갖는다.

source: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
클래스형 라이프 사이클
-
render()메소드와 Component 상속
-
state, props 사용이 불편하고, 많은 메모리를 사용한다는 단점
-
생성(Mounting) – 컴포넌트가 생성될 때 한 번만 실행(아래 순서대로 실행)
– constructor()
– render()
– componentDidMount()
-
업데이트(Update) – props 또는 state가 변경될 때마다 실행
– render()
– componentDidUpdate(prevProps, prevState, snapshot)
-
제거(Unmounting) – 컴포넌트가 제거될 때 한 번만 실행
– componentWillUnmount()
-
함수형 라이프 사이클
-
Hook을 이용해 함수형 component에서도 상태변수를 선언할 수 있다.
-
state와 생명주기 메소드를 별도로 구현해야 함 => useEffect 사용
- 즉 componentDidMount, componentDidUpdate, componentWillUnmount를 모두 합쳐 놓은 것과 같은 기능을 하는 것이 useEffect입니다.
-
마운팅만 설정(componentDidMount)
마운팅 시에만 실행하고 싶은 경우에는 두 번째 매개변수로 빈 배열을 전달하면 됩니다.
function lifeCycle(props) { useEffect(() => { console.log('useEffect on mounting'); },[]); return <div>test</div>; } -
언마운팅만 설정(componentWillUnmount)
언마운팅 시에만 실행하고 싶은 경우에는 함수를 리턴하면서 두 번째 매개변수로 빈 배열을 전달하면 됩니다.
function lifeCycle(props) { useEffect(() => { console.log('useEffect on mounting'); return () => { console.log('useEffect on unmounting'); } },[]); return <div>test</div>; } -
데이터 업데이트마다 설정(componentDidUpdate)
useEffect에서 두 번째 매개변수를 전달하지 않으면 렌더링마다 해당 훅이 실행됩니다.
하지만 관련 없는 데이터로 인한 리렌더링에도 훅이 실행되면 의도치 않은 결과를 낳거나 성능의 저하 를 불러올 수 있으므로 실행의 기준이 되는 데이터를 지정하고 실행 시점을 설정할 수 있습니다.
이를 위해서는 두 번째 매개변수인 배열에 체크할 데이터를 넣으면 됩니다.
function lifeCycle(props) {
useEffect(() => {
console.log('re-rendering');
});
useEffect(() => {
console.log('props changed');
},[props.data]);
return <div>test</div>;
}
React Hook
-
함수형 컴포넌트에서 클래스형 컴포넌트의 기능을 사용할 수 있게 함.
-
Hook을 통해 함수형 컴포넌트에서도 컴포넌트 상탯값을 관리할 수 있고 컴포넌트의 생명 주기 함수를 이용할 수 있다.
Hook 사용 규칙
- 최상위(at the top level)에서만 Hook을 호출해야 한다. 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하면 안된다.
- React 함수 컴포넌트 내에서만 Hook을 호출해야 한다. 일반 JavaScript 함수에서는 Hook을 호출할수 없다.
- 한 컴포넌트에서 State나 Effect Hook을 여러 개 사용할 수도 있습니다.

Leave a comment