[React] SPA? MPA? (day12)
새로운 주차가 시작 되고 드디어 React/Spring중 한가지 주특기를 선택하여 집중적으로 학업을 할수있게 되었다.
새로 배정된 조원들과 주어진 팀과제를 한 문제씩 맡아서 조사해오기로 하였다.

내가 맡은 문제는 SPA 방식과 MPA 방식은 무엇인가요? 이다.
introduction
SPA(Singla Page Applications)과 MPA(Multi Page Applications)는 웹 어플리케이션을 만들기 위한 아키텍처 패턴이다.
MPA
- 두개 이상의 페이지로 구성된 어플리케이션
- 인터렉션(interaction)이 발생할 때마다 해당 링크로 이동하여 앱이 다시 새로고침되는 방식
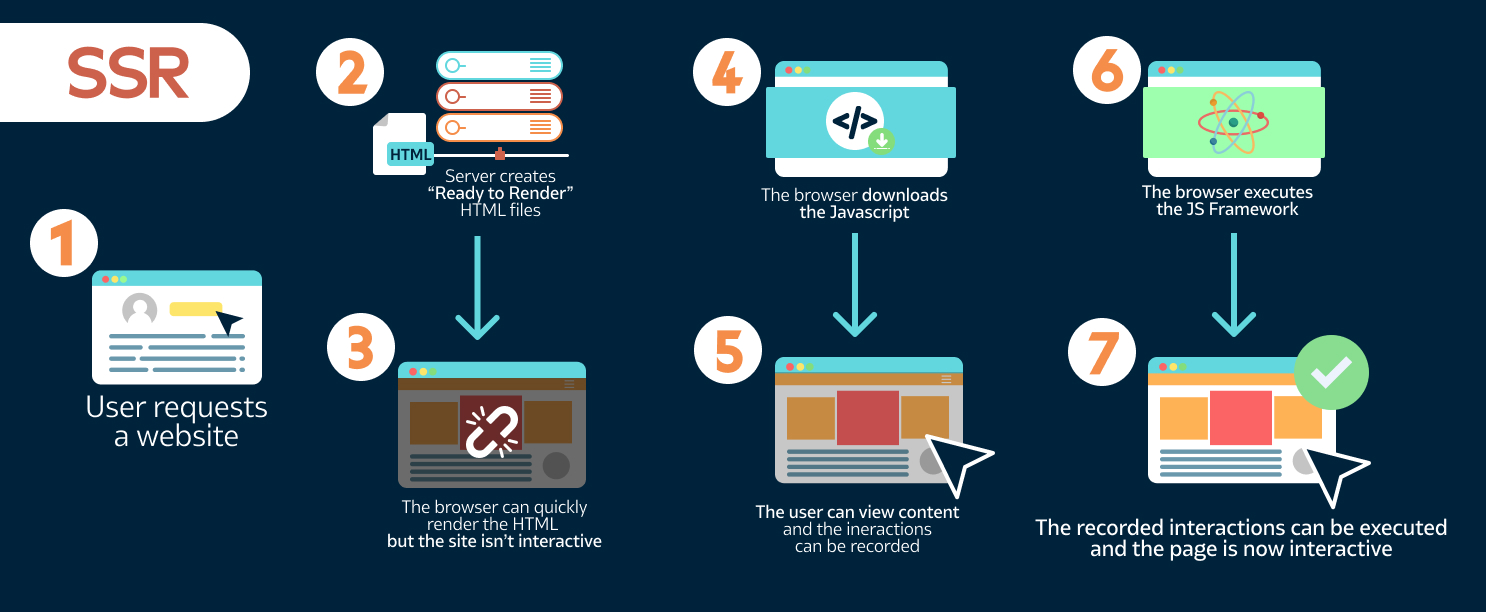
- SSR(Server Side Rendering)방식을 랜더링 방식으로 채택

SSR
- 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식
👍 MPA 장점
- SEO(Search Engine Optimization, 검색 엔진 최적화)에서 유리하다
- MPA는 화면을 구성하는 각각의 페이지가 있기 때문에 검색엔진이 페이지를 크롤링하기에 적합하다.
- 빠른 초기 로딩 속도
- 서버로부터 화면을 랜더하기 위한 필수적 요소를 먼저 가저오기 때문에 CSR보다 초기 로딩속도가 빠르다.
👎 MPA 단점
- 서버로부터 화면을 랜더하기 위한 필수적 요소를 먼저 가저오기 때문에 CSR보다 초기 로딩속도가 빠르다.
- 매번 페이지를 요청할 때마다 새로고침된다.(UX)
- 새로운 페이지를 요청할 때마다 전체 페이지를 다시 랜더링.
- 서버 부하 증가
- 페이지를 요청할 때마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담 증가
SPA
- 하나의 페이지로 구성된 어플리케이션
- 단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩한다.
그 후에는 데이터를 받아올 때만 서버와 통신하는 방식
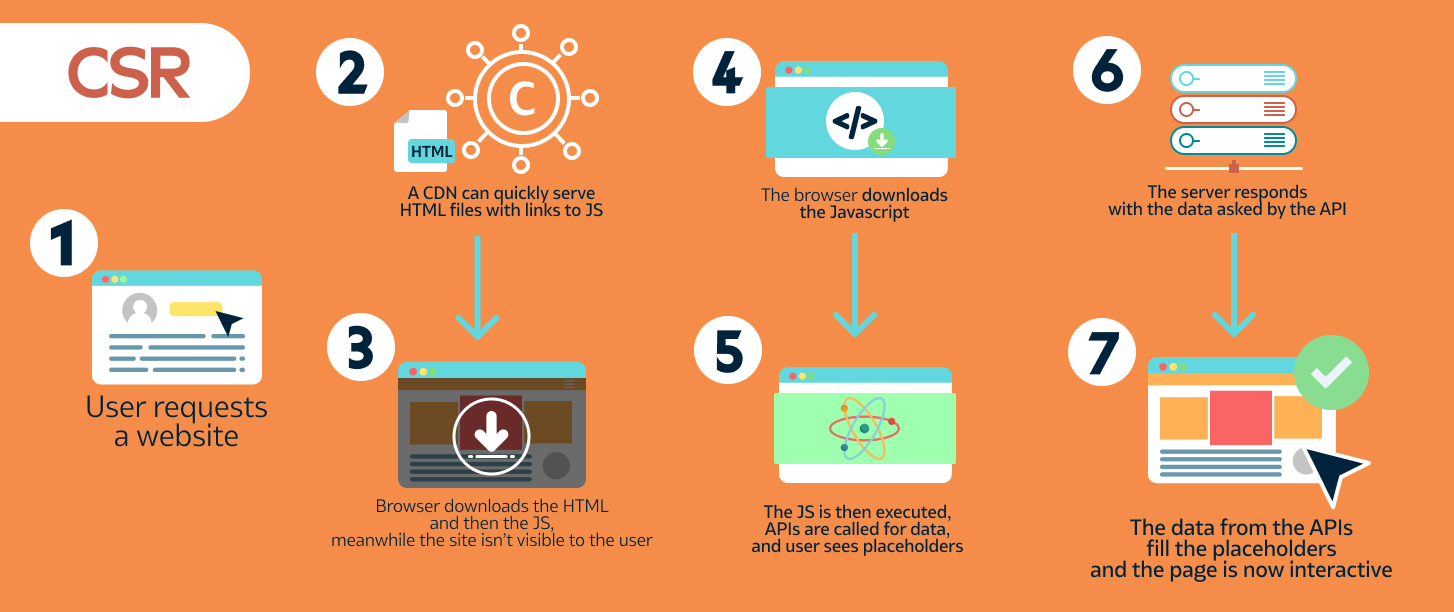
- CSR(Client Side Rendering)방식을 랜더링 방식으로 채택

CSR
- 사용자의 요청에 따라 필요한 부분만 응답받아 랜더링하는 방식
👍 SPA 장점
- 빠른 속도 및 서버 부하 감소
- 변경된 부분과 관련된 데이터만 가져오므로 SSR보다 빠른 속도를 보임. 또한, 변경된 부분만 요청하므로 서버의 부담 줄일 수 있음.
- 사용자 친화적(UX)
- 전체 페이지를 업데이트할 필요가 없어 전환하는 과정에서 깜빡임 없이 부드러운 이동을 경험할 수 있음.
👎 SPA 단점
- 전체 페이지를 업데이트할 필요가 없어 전환하는 과정에서 깜빡임 없이 부드러운 이동을 경험할 수 있음.
- SEO가 어려움
- JS를 사용하여 사용자와 상호작용 후에 페이지 내용을 로드하기 때문에 웹크롤러가 페이지를 색인화 하려고 하면 내용이 빈페이지 처럼 보임.
- 느린 초기 로딩속도
- CSR은 초기에 모든 JS파일을 다운받아와야 하기 때문에 초기 로딩시간이 오래걸림.
⚠️ Warning
- SPA가 모두 CSR방식을 사용하는 것은 아니다.

Leave a comment