Innovation Camp Starting Assignment (day4)
08/01~08/04 4일간 진행된 첫 미니프로젝트를 마무리하게 되었습니다.
회고멘토링을 실시했을 때 튜터님께서 저희가 놓쳐버린 문제점들을 잘 케치해 주셨는데 제가 맡은 회원가입/로그인의 아이디 중복검사에서 유효성 검사를 놓치게 되었다는 것을 깨닫게 되었습니다.
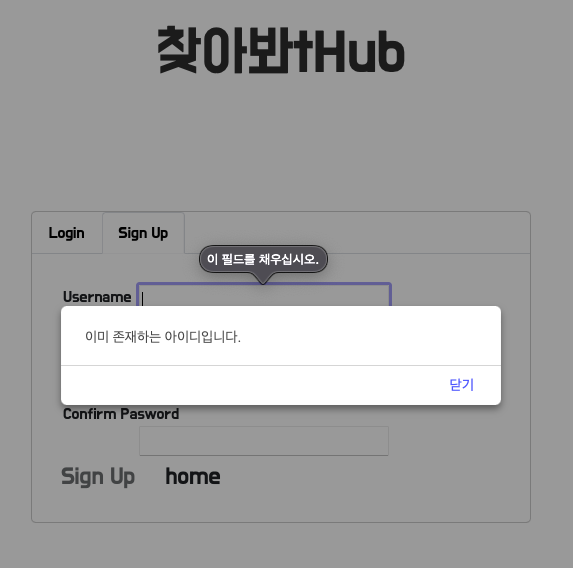
 (공란임에도 불구하고 이미 존재하는 아이디라는 alert 발생)
(공란임에도 불구하고 이미 존재하는 아이디라는 alert 발생)
function checkid() {
let id = $('#id').val()
let button = document.getElementById('registerSubmit')
if (id == "") {
alert('아이디를 입력하세요')
return false
}
$.ajax({
type: "POST",
url: '/signup/checkid',
data: {
id_give: id
},
success: function (response) {
if (response['exists']) {
alert('이미 존재하는 아이디입니다.')
} else {
alert('사용 가능한 아이디입니다.')
document.getElementById('id').disabled=true
button.disabled=false;
}
}
})
}
아이디를 중복검사 하는 js 코드에서
if (id == "") {
alert('아이디를 입력하세요')
return false
}
return false를 입력하니 공란일 경우 checkid 함수를 실행하지 않았다!
짧은 시간이었지만 미니 프로젝트였고, 주어진 필수 포함 사항만 (jinja2 템플릿 사용, jwt인증방식 사용)사용하였기 때문에 기존 진행해본 프로젝트에 비해 (그나마)완성도있는 결과물을 만들 수 있었던 것 같습니다.

Leave a comment